我们在网站上看到的许多下拉菜单都以某种方式使用JavaScript,但是可以使用HTML和CSS完全构建一个。在这个篇文章中,我们将利用有用的CSS选择器来构建一个简单的下拉导航菜单。
首先我们知道导航

上图的代码如下:html代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <html> <head> <title>CSS Dropdown Menu</title> <link href="style.css" rel="stylesheet" > </head> <body> <header class="main-header"> <a class="logo" href="#"></a> <ul class="main-nav"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Work</a></li> <li><a href="#">Contact</a></li> </ul> </header> </body> </html> |
接下来我们创建style.css文件的css代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | * { -moz-box-sizing: border-box; box-sizing: border-box; } @font-face { font-family: 'icomoon'; src:url('http://treehouse-code-samples.s3.amazonaws.com/CSS-DD/codepen/stage-13/fonts/icomoon.eot'); src:url('http://treehouse-code-samples.s3.amazonaws.com/CSS-DD/codepen/stage-13/fonts/icomoon.eot?#iefix') format('embedded-opentype'), url('http://treehouse-code-samples.s3.amazonaws.com/CSS-DD/codepen/stage-13/fonts/icomoon.woff') format('woff'), url('http://treehouse-code-samples.s3.amazonaws.com/CSS-DD/codepen/stage-13/fonts/icomoon.ttf') format('truetype'), url('http://treehouse-code-samples.s3.amazonaws.com/CSS-DD/codepen/stage-13/fonts/icomoon.svg#icomoon') format('svg'); } body { margin: 0; background: #ecf0f1; color: #fff; font-family: sans-serif; line-height: 1.5; } ul { list-style: none; padding: 0; margin: 0; } .main-header { margin: auto; width: 75%; min-height: 90px; padding: 1em 2em; border: 2px solid #2675a9; border-top: none; border-radius: 0 0 5px 5px; background: #2980b9; } .main-header:after { content: " "; display: table; clear: both; } .logo { display: block; text-decoration: none; float: left; margin-top: 5px; } .logo::before { color: #fff; content: "\e001"; font-weight: normal; font-style: normal; font-size: 2.5em; font-family: "icomoon"; -webkit-font-smoothing: antialiased; } /* Nav Demo Styles -------------------- */ .main-nav, .drop-nav { background: #2c3e50; } .main-nav { float: right; border-radius: 4px; margin-top: 8px; border: solid 1px #1e2a36; } .main-nav > li { float: left; border-left: solid 1px #1e2a36; } .main-nav li:first-child { border-left: none; } .main-nav a { color: #fff; display: block; padding: 10px 30px; text-decoration: none; } /* Dropdown styles -------------------- */ |
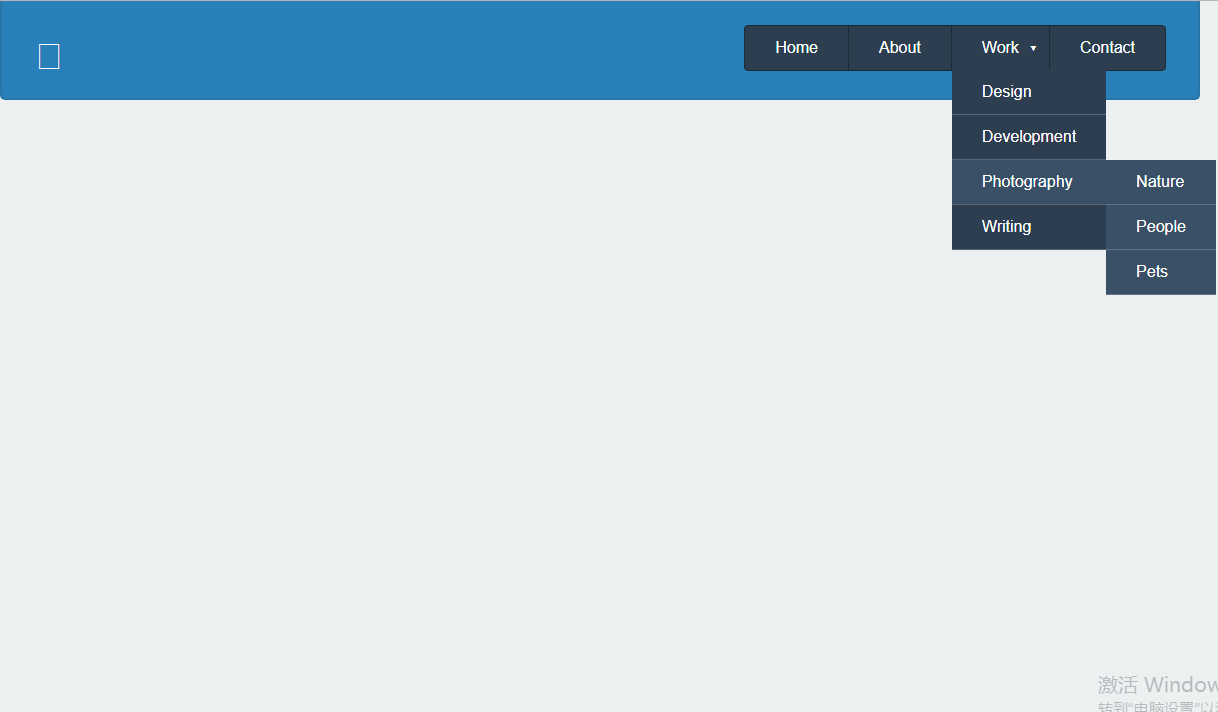
第二步:制作如下图的样式

html代码如下
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <html> <head> <title>CSS Dropdown Menu</title> <link href="style.css" rel="stylesheet" > </head> <body> <header class="main-header"> <a class="logo" href="#"></a> <ul class="main-nav"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li class="dropdown"> <a href="#">Work</a> <ul class="drop-nav"> <li><a href="#">Design</a></li> <li><a href="#">Development</a></li> <li class="flyout"> <a href="#">Photography</a> <ul class="flyout-nav"> <li><a href="#">Nature</a></li> <li><a href="#">People</a></li> <li><a href="#">Pets</a></li> </ul> </li> <li><a href="#">Writing</a></li> </ul> </li> <li><a href="#">Contact</a></li> </ul> </header> </body> </html> |
我们在创建文件为style.css文件的css样式代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 | * { -moz-box-sizing: border-box; box-sizing: border-box; } @font-face { font-family: 'icomoon'; src:url('http://treehouse-code-samples.s3.amazonaws.com/CSS-DD/codepen/stage-13/fonts/icomoon.eot'); src:url('http://treehouse-code-samples.s3.amazonaws.com/CSS-DD/codepen/stage-13/fonts/icomoon.eot?#iefix') format('embedded-opentype'), url('http://treehouse-code-samples.s3.amazonaws.com/CSS-DD/codepen/stage-13/fonts/icomoon.woff') format('woff'), url('http://treehouse-code-samples.s3.amazonaws.com/CSS-DD/codepen/stage-13/fonts/icomoon.ttf') format('truetype'), url('http://treehouse-code-samples.s3.amazonaws.com/CSS-DD/codepen/stage-13/fonts/icomoon.svg#icomoon') format('svg'); } body { margin: 0; background: #ecf0f1; color: #fff; font-family: sans-serif; line-height: 1.5; } ul { list-style: none; padding: 0; margin: 0; } .main-header { margin: auto; width: 75%; min-height: 90px; padding: 1em 2em; border: 2px solid #2675a9; border-top: none; border-radius: 0 0 5px 5px; background: #2980b9; } .main-header:after { content: " "; display: table; clear: both; } .logo { display: block; text-decoration: none; float: left; margin-top: 5px; } .logo::before { color: #fff; content: "\e001"; font-weight: normal; font-style: normal; font-size: 2.5em; font-family: "icomoon"; -webkit-font-smoothing: antialiased; } /* Nav Demo Styles -------------------- */ .main-nav, .drop-nav { background: #2c3e50; } .main-nav { float: right; border-radius: 4px; margin-top: 8px; border: solid 1px #1e2a36; } .main-nav > li { float: left; border-left: solid 1px #1e2a36; } .main-nav li:first-child { border-left: none; } .main-nav a { color: #fff; display: block; padding: 10px 30px; text-decoration: none; } .dropdown, .flyout { position: relative; } .dropdown:after { content: "\25BC"; font-size: .5em; display: block; position: absolute; top: 38%; right: 12%; } .drop-nav, .flyout-nav { position: absolute; display: none; } .drop-nav li { border-bottom: 1px solid rgba(255,255,255,.2); } .dropdown:hover > .drop-nav, .flyout:hover > .flyout-nav { display: block; } .flyout-nav { left: 100%; top: 0; } .flyout:hover a, .flyout-nav { background: #395066; } |
好了保存为桌面进行点击查看,谢谢你的阅读,如果了解更多请访问SKY8G网站
