1.首先介绍下requirejs到底是做什么的有什么作用,这是大家关心的话题。
官网是这样介绍require介绍的。RequireJS是一个JavaScript库和文件加载器,用于管理JavaScript文件之间的依赖关系和模块化编程。它还有助于提高代码的速度和质量。本教程旨在让您熟悉RequireJS及其各种功能以及应用。简单的认为就是以前没有requirejs的是时候很多js文件通过script标签引入的这样会有很多script标签和文件在浏览器页面里面显示,这样加载更多的js文件多次请求服务器跟服务器来带了一定的压力,并且把js文件暴露在浏览器里面,这也跟那些不法分子得到进而攻击网站的入口,也是不安全的。requirejs最大的优点是不会污染全局环境。
2.学习requirejs要了解什么,学习什么?
您应该对HTML、CSS、JavaScript、文档对象模型(DOM)和任何文本编辑器有一个基本的了解。由于我们将使用RequireJS开发一个基于web的应用程序,如果您了解internet和基于web的应用程序是如何工作的,那就更好了。懂得了这些我们在sky8g网站将教会你一步一步学习,并应用requirejs
3.requirejs的配置参数的详解。
requirejs主要的参数有:baseUrl,paths,skim,map,deps,exports等等
第一步,原始例子
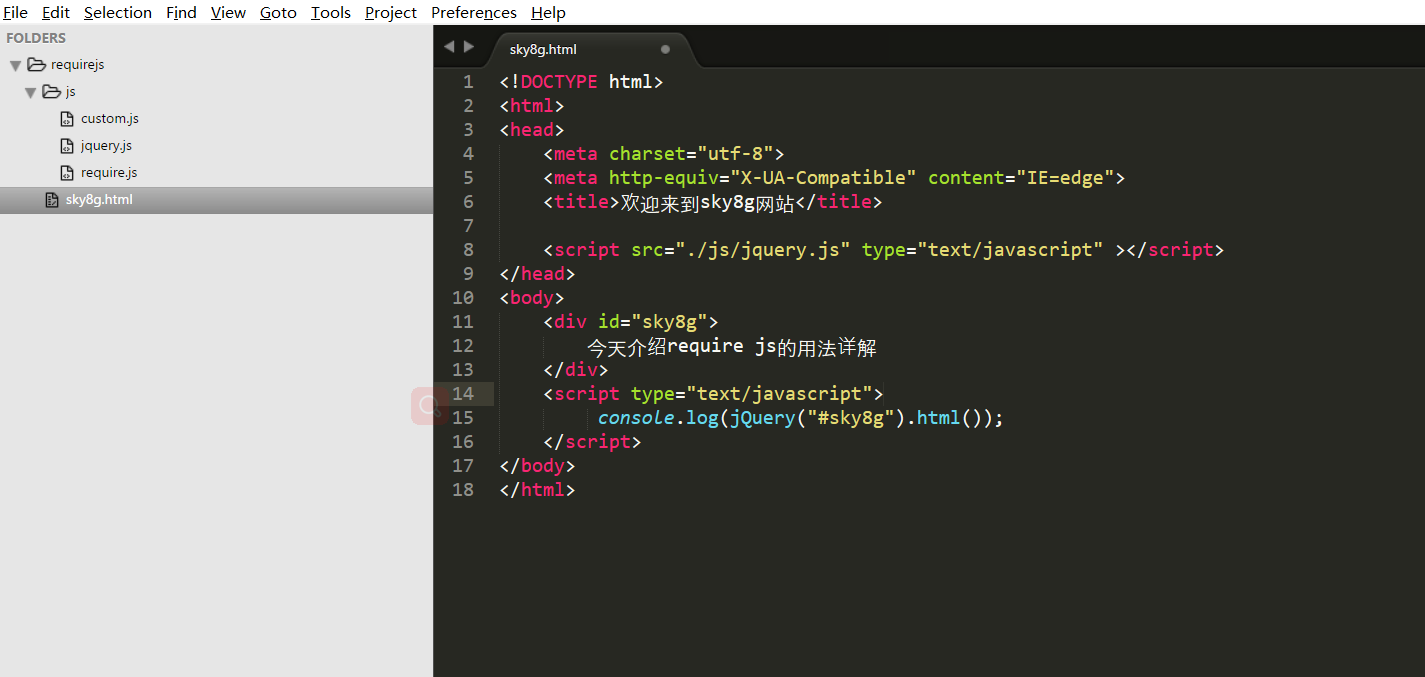
接下来我们创建我demo项目,首先我新建了requirejs目录,在目录下面又创建js目录和sky8g.html文件,然后我们又在js目录下放入我们需要的库文件jquery.js
require.js,最后我们在创建一个自定义的js文件命名为custom.js,在这个文件里面我们可以自定义自己的js代码。创建的目录如下图所示:
以上我们假如不引进requirejs文件,调用jquery应该如上图显示那样。代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>欢迎来到sky8g网站</title> <script src="./js/jquery.js" type="text/javascript" ></script> </head> <body> <div id="sky8g"> 今天介绍require js的用法详解 </div> <script type="text/javascript"> console.log(jQuery("#sky8g").html()); </script> </body> </html> |
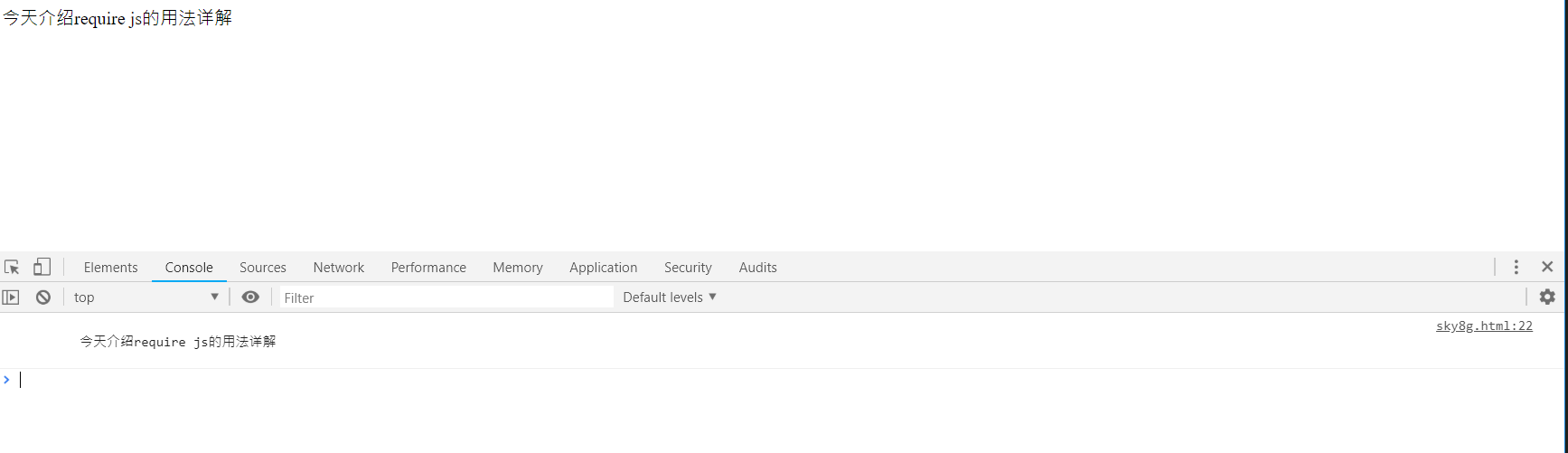
保存执行sky8g.html运行结果如下
以上我们没有requirejs,同理我们如果想要在引入自定义的custom.js文件,还要在head标签里面加入如下代码
| 1 | <script src="./custom.js" type="text/javascript" ></script> |
第二步,requireJs例子
下面我们来介绍下requirejs的应用的妙处。我们将引入require.js代码,如果本地没有requirejs文件则去官网点击下载
我们首先在sky8g.html文件里写入的代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>欢迎来到sky8g网站</title> <script src="./js/require.js" type="text/javascript" ></script> </head> <body> <div id="sky8g"> 今天介绍require js的用法详解 </div> <script type="text/javascript"> require.config({ baseUrl:'./js', paths:{ 'jquery' :'jquery', 'sky8g' :'custom', } }); require(['jquery','sky8g'],function($,sky8g){ sky8g.print(); console.log($); }); </script> </body> </html> |
为了让学员学习更加轻松便于理解,我们把脚本文件放入html里面省略了 <script data-main=”main” src=”js/require.js”></script>里面的data-main属性,不在创建main.js文件了。
(1)baseUrl:指的是命名js的文件的根路径例如这里是根路径为js目录。
(2)paths:指的是引入js文件,这里我们引入 了连个js文件,一个是js/jquery.js 和js/custom.js文件这两个。
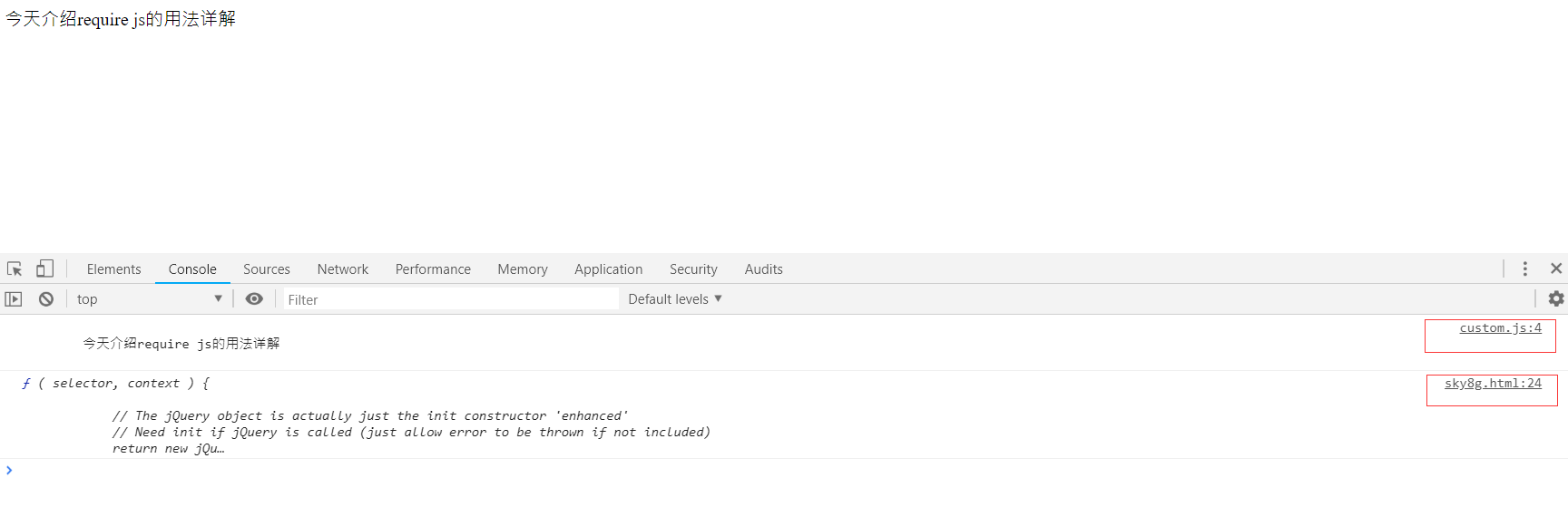
其中sky8g被称为命名的模块ID,这里的jquery模块ID重申一下,如果你用另一个模块名称(例如lib / jquery)引用jQuery,你可能会收到错误'lib / jquery'。这个例子不起作用:
因为jQuery使用’jquery’而不是’lib / jquery’的名称注册自己。通常,不鼓励在define()调用中显式命名模块,但jQuery有一些特殊的约束。
接下来我们在看看custom.js文件的代码,代码如下
| 1 2 3 4 5 6 7 | define(['jquery'],function($j){ return { print:function(){ console.log($j("#sky8g").html()); } } }); |
这里面的代码我们依赖jquery,打印div的内容。保存最后我们在浏览器里执行sky8g.html文件
这样我们使用了requirejs。
第三步,配置require.js:config方法
有些库不是AMD兼容的,这时就需要指定shim属性的值。shim可以理解成“垫片”,用来帮助require.js加载非AMD规范的库。
define和require这两个定义模块、调用模块的方法,合称为AMD模式。它的模块定义的方法非常清晰,不会污染全局环境,能够清楚地显示依赖关系。
AMD模式可以用于浏览器环境,并且允许非同步加载模块,也可以根据需要动态加载模块。
如第二步我们使用的custom.js文件就是AMD规范标准。接下来我们在讲一讲非标准的AMD的代码。这样我们就可以使用参数shim配置了。
修改custome.js文件代码如下:
| 1 2 3 4 5 6 | var obj = { test:function(){ console.log('这里是非标准的ADM'); console.log(jQuery("#sky8g").html()); } } |
在修改配置文件代码:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>欢迎来到sky8g网站</title> <script src="./js/require.js" type="text/javascript" ></script> </head> <body> <div id="sky8g"> 今天介绍require js的用法详解 </div> <script type="text/javascript"> require.config({ baseUrl:'./js', paths:{ 'jquery' :'jquery', 'sky8g' :'custom', }, shim: { "sky8g": { deps: [ "jquery" ], exports: "obj" } } }); require(['jquery','sky8g'],function($j,sky8g){ sky8g.test(); console.log($j); }); </script> </body> </html> |
(3)shim:配置依赖性关系。如果某一个模块不是AMD模式定义的,就可以用shim属性指定模块的依赖性关系和输出值。
(4)deps:custom.js文件依赖的模块这里我们依赖jQuery进行操作
(5)exports:导出的接口,这里我们要导出的是custom.js文件里面对象 obj
希望以上都对于你有帮助。