HTML5的出现让移动开发变的越来越容易,如何使用HTML5的Api调用摄像头和视频,这篇文章是由SKY8G网站开发人员给大家讲解。
通过这篇文章你一定会喜欢上了HTML5,因为他有强大的Api,和完美的移动端兼容。所以你读完这篇文章,会对HTML5的Api的使用非常熟悉。浏览器厂商最近规定getUserMedia只能在https://协议上工作,如果想要使此API工作,您需要SSL证书。移动和桌面设备上的客户端api正在快速地提供相同的api。当然,我们的移动设备首先获得了这些api中的一些,但是这些api正在慢慢地向桌面移动。其中一个API是getUserMedia API,它为开发人员提供了对用户相机的访问。让SKY8G网向您展示如何从您的浏览器中获得简单的相机访问!
A. 讲解HTML代码, 请阅读关于HTML结构的说明如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>HTML5调用摄像头Camera和视频Video(正确方法)</title> <link rel="stylesheet" href=""> </head> <body> <!-- 客观的情况下,下面这些元素已经得到了各大浏览器厂商的支持, 客户端支持视频/摄像机,为了证明 所涉及的元素,它们是用hmtl标签(而不是JavaScript)创建的 --> <video id="video" width="640" height="480" autoplay></video> <button id="snap">开始拍照</button> <canvas id="canvas" width="640" height="480"></canvas> </body> </html> |
一旦确定了浏览器对摄像机的支持,我们就该创建这些上面的body内容元素,但是为了本教程的目的,我想向您展示基本HTML中的元素。请注意,我们使用的尺寸是640×480。
B. JavaScript代码, 上面的HTML元素已经创建好了,JavaScript部分代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 | var video = document.getElementById('video'); // 得到摄像头api if(navigator.mediaDevices && navigator.mediaDevices.getUserMedia) { // 如果我们想要立即显示拍照,请设置 { video: true } navigator.mediaDevices.getUserMedia({ video: true }).then( function(stream) { //video.src = window.URL.createObjectURL(stream); video.srcObject = stream; video.play(); }); } |
创建以上代码好了,如何开启了, 拍照只是稍微困难一点。只需添加一个点击侦测事件到一个按钮即可,并从视频中canvas绘制得到图像!
C. 代码如下完整的代码:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <script type="text/javascript"> var video = document.getElementById('video'); // 得到摄像头api if(navigator.mediaDevices && navigator.mediaDevices.getUserMedia) { // 如果我们想要立即显示拍照,请设置 { video: true } navigator.mediaDevices.getUserMedia({ video: true }).then( function(stream) { //video.src = window.URL.createObjectURL(stream); video.srcObject = stream; video.play(); }); } // 用于拍摄快照的元素,添加canvas里面 var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); var video = document.getElementById('video'); // 触发的照片 document.getElementById("snap").addEventListener("click", function() { context.drawImage(video, 0, 0, 640, 480); }); </script> |
D.好了代码已经完成了,下面是不是想测试结果,接下来我使用google浏览器进行测试如下:
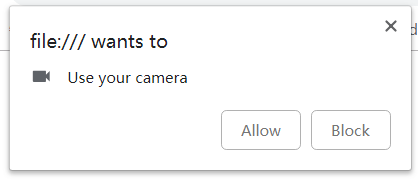
把上面的代码保存到test.html里面进行测试,刷新页面,出现下面提示如下图:

被紧张,这是为了浏览器为了安全,所以弹出来是否允许脚本执行,点击Allow即可,接下来出现下图:

为了个人的隐私,在这里我们拍照的一张windows窗帘图片。然后我们在点击【开始拍照】按钮如下图:

能够在不使用第三方软件的情况下在浏览器中访问相机是一个令人难以置信的进步。与画布canvas和JavaScript相结合,相机变得快速和容易访问。不仅相机可以访问,而且由于canvas非常灵活,我们将能够在未来添加性感的instagram风格的图像过滤器。然而,就目前而言,只要在浏览器中访问摄像头,就能让我们领先好几英里。在你的浏览器里拍照很有趣!
下面你可以点击试试,本次代码仅供学习使用,禁止商业,禁止违反法律行为:
怎么样是不是很好玩,本篇文章主要介绍HTML5的canvas和camera的使用,感谢你的阅读。

腻害了
谢谢,希望你下次再来
还是可以的
不错的