讲解下占位符placeholder的用法,大家在做前端开发的时候有时候会用到form表单,这是最常用的提交到后台的数据,进行处理,但是为了非法输入一些不良的信息,我们不得不在前端表单里面进行验证,所以我们使用css进行验证。
使用lable标签看起来像一个placeholder占位符
首先我们使用:<label for="correct_input"> 这个元素,这一点是为用户体验的考虑。占位符是有效输入的建议,比如将“Tulsa”放在标有“City”的占位符放在input输入中即使placeholder。
我想说的是,如果表单很短,并且有明显的模式(比如注册或登录),您可以使用占位符可视模式,但是要使用实际的标签。
例如下面的这个表单HTML代码
| 1 2 3 4 5 6 7 8 9 10 | <form action="#0" method="post"> <div> <input type="text" id="first_name" name="first_name"> <label for="first_name">First Name</label> </div> <!-- ... ---> </form> |
您可以使用div作为定位上下文,并将标签直接放在表单上。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | form { max-width: 450px; // positioning context > div { position: relative; // Looks like placeholder > label { opacity: 0.3; position: absolute; top: 22px; left: 20px; } } } |
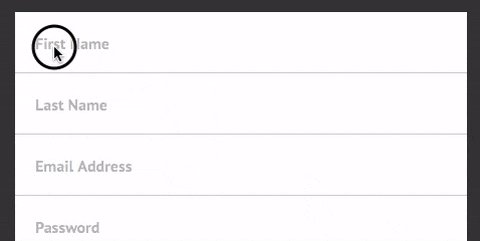
您不需要做任何复杂的光标操作,因为它已经在语义上连接好了。如果他们单击标签占用的区域,它将激活输入。如果他们点击输入,它将激活输入都正确。
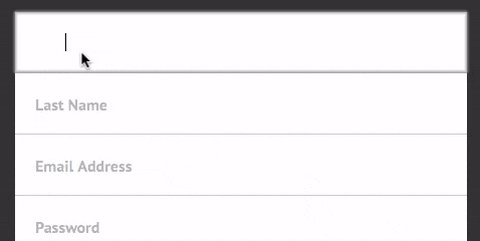
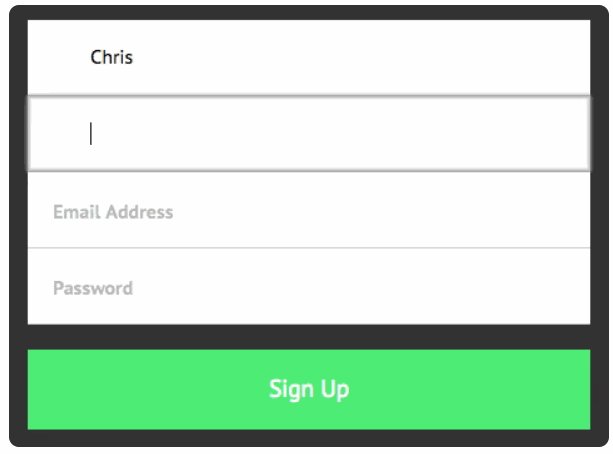
标签隐藏在焦点上:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | form { /* ... */ > div { > input[type="text"], > input[type="email"], > input[type="password"] { &:focus { & + label { opacity: 0; } } } } } |

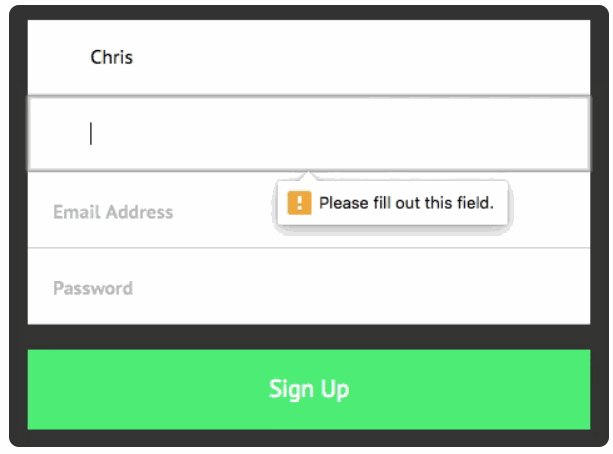
制作input必须填写
您可以对表单进行的最简单的验证可能是使用required属性来要求字段。如果这样的话,没有比让浏览器来捕捉错误更快的方法了!
| 1 | <input required type="text" id="first_name" name="first_name"> |
![]()

input有效的验证
让用户知道一个字段已经正确输入。浏览器可以通过:valid CSS selector:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | form { > input[type="text"], > input[type="email"], > input[type="password"] { // show success! &:valid { background: url(images/check.svg); background-size: 20px; background-repeat: no-repeat; background-position: 20px 20px; // continue to hide the label & + label { opacity: 0; } } } } } |

显示关于类型验证的提醒
您还可以要求输入的值是某种类型的,比如email或number。下面是所有的例子。
| 1 | <input type="email" id="email" name="email" required> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | form { > div { > input[type="text"], > input[type="email"], > input[type="password"] { // When input is... // 1. NOT empty // 2. NOT in focus // 3. NOT valid &:invalid:not(:focus):not(:placeholder-shown) { // Show a light reminder background: pink; & + label { opacity: 0; } } // When that invalid input becomes in focus (and also still isn't empty) &:invalid:focus:not(:placeholder-shown) { // Show the more robust requirement instructions below. & ~ .requirements { max-height: 200px; padding: 0 30px 20px 50px; } } } // <input> ~ // <label> ~ // <div class="requirements"> .requirements { padding: 0 30px 0 50px; color: #999; max-height: 0; transition: 0.28s; overflow: hidden; color: red; font-style: italic; } } } |

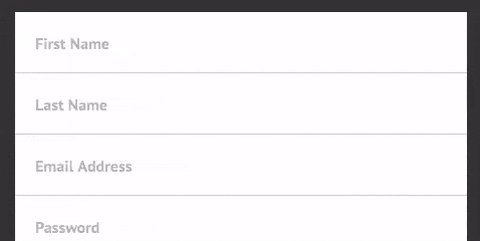
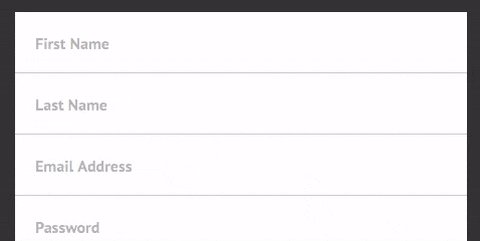
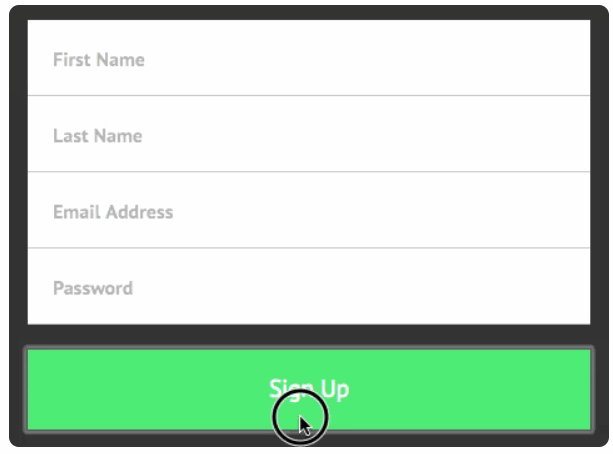
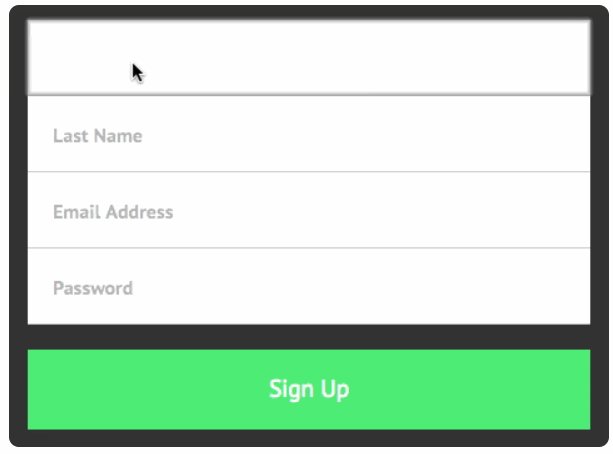
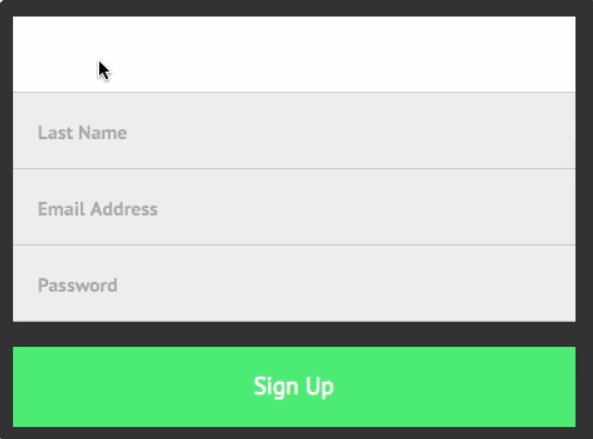
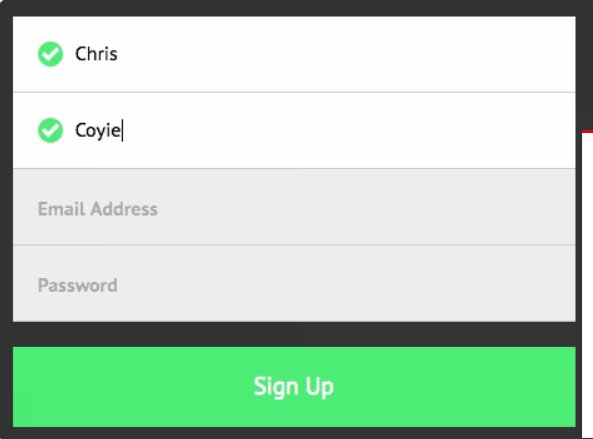
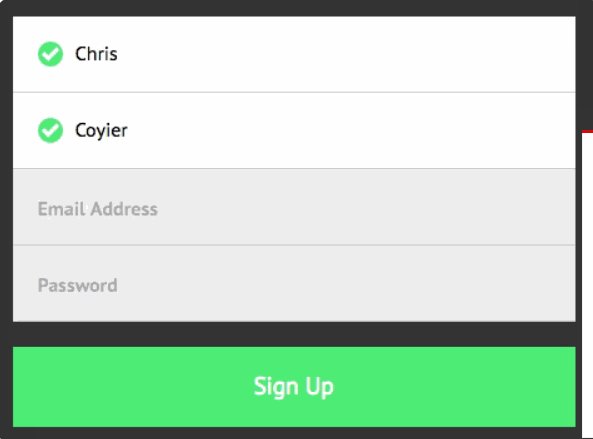
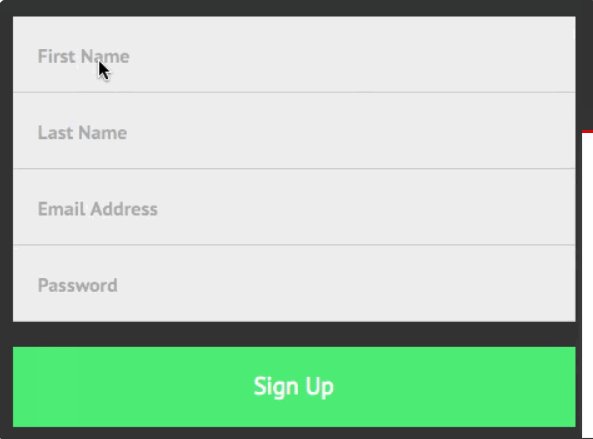
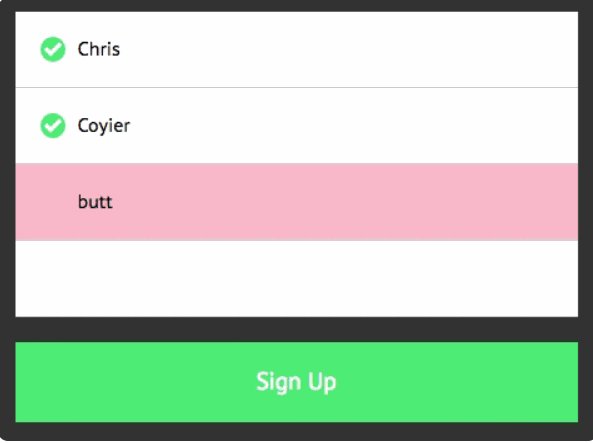
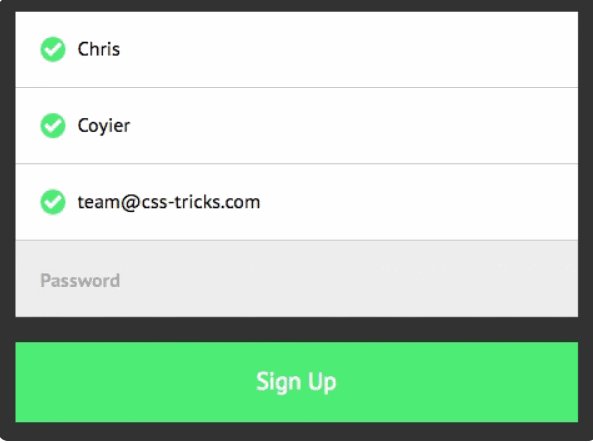
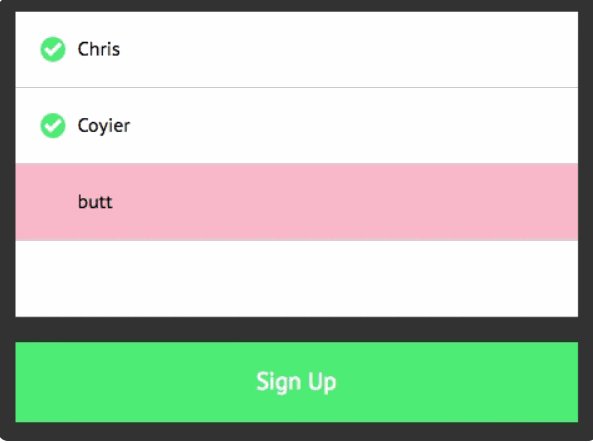
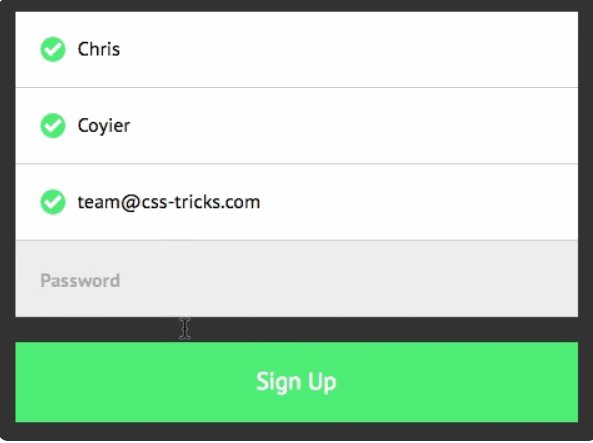
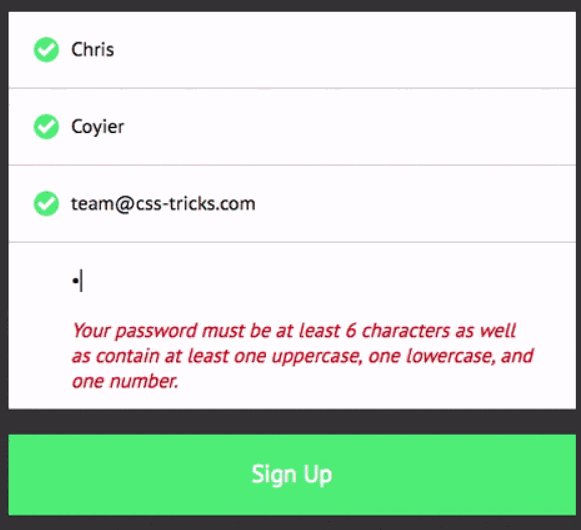
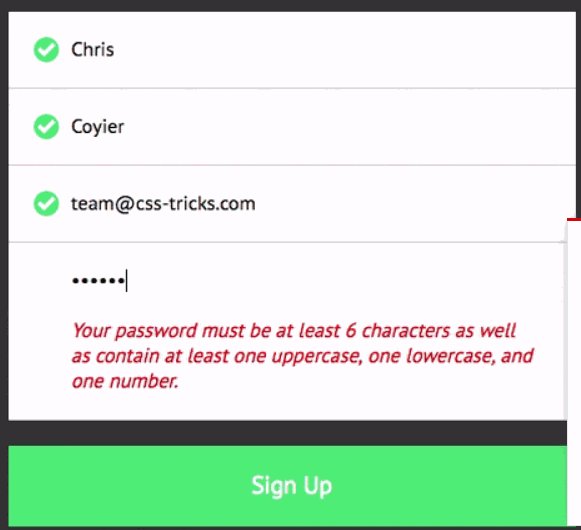
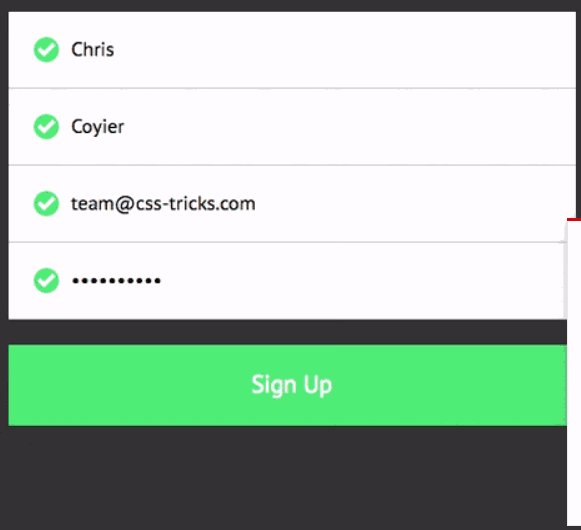
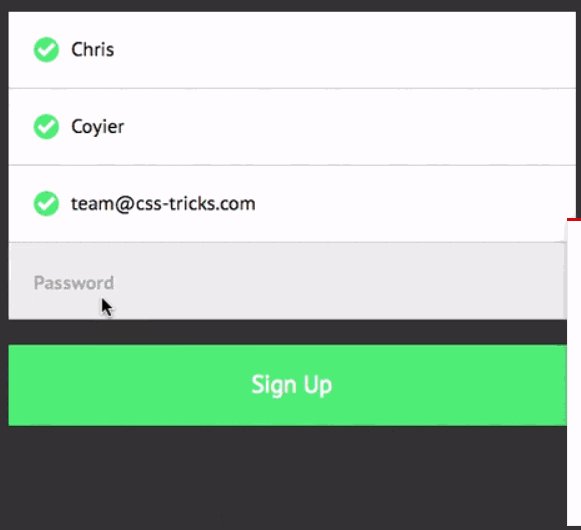
完整的demo 如下图

html代码如下
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <form action="#0"> <div> <input type="text" id="first_name" name="first_name" required placeholder=" " /> <label for="first_name">First Name</label> </div> <div> <input type="text" id="last_name" name="last_name" required placeholder=" " /> <label for="last_name">Last Name</label> </div> <div> <input type="email" id="email" name="email" required placeholder=" " /> <label for="email">Email Address</label> <div class="requirements"> Must be a valid email address. </div> </div> <div> <input type="password" id="password" name="password" required placeholder=" " pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,}" /> <label for="password">Password</label> <div class="requirements"> Your password must be at least 6 characters as well as contain at least one uppercase, one lowercase, and one number. </div> </div> <input type="submit" value="Sign Up" /> </form> |
scss代码如下
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 | @import url(https://fonts.googleapis.com/css?family=PT+Sans:400,700); form { max-width: 450px; margin: 0 auto; // positioning context > div { position: relative; background: white; border-bottom: 1px solid #ccc; // Looks like placeholder > label { opacity: 0.3; font-weight: bold; position: absolute; top: 22px; left: 20px; } > input[type="text"], > input[type="email"], > input[type="password"] { width: 100%; border: 0; padding: 20px 20px 20px 50px; background: #eee; &:focus { // removing default focus style outline: 0; // adding new one background: white; & + label { opacity: 0; } } &:valid { background: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/check.svg); background-size: 20px; background-repeat: no-repeat; background-position: 20px 20px; & + label { opacity: 0; } } &:invalid:not(:focus):not(:placeholder-shown) { background: pink; & + label { opacity: 0; } } &:invalid:focus:not(:placeholder-shown) { & ~ .requirements { max-height: 200px; padding: 0 30px 20px 50px; } } } .requirements { padding: 0 30px 0 50px; color: #999; max-height: 0; transition: 0.28s; overflow: hidden; color: red; font-style: italic; } } input[type="submit"] { display: block; width: 100%; margin: 20px 0; background: #41D873; color: white; border: 0; padding: 20px; font-size: 1.2rem; } } body { background: #333; font-family: 'PT Sans', sans-serif; padding: 20px; } * { box-sizing: border-box; } |